Jobify is an app designed to help recent college graduates find jobs in the work force.
For this project, I designed the logo and created the branding, gained experience in wire framing, UX research, prototyping, and app development.
Created for the Coursera Google UX certificate.
The problem:
Finding jobs right out of college is a challenge; there are no guidelines and no one to guide graduates in finding a starting job that is right for them!
My role:
Lead Designer, UX researcher, Web development and app development
Responsibilities:
user research, wire framing, prototyping, design, branding
Paper Wireframing
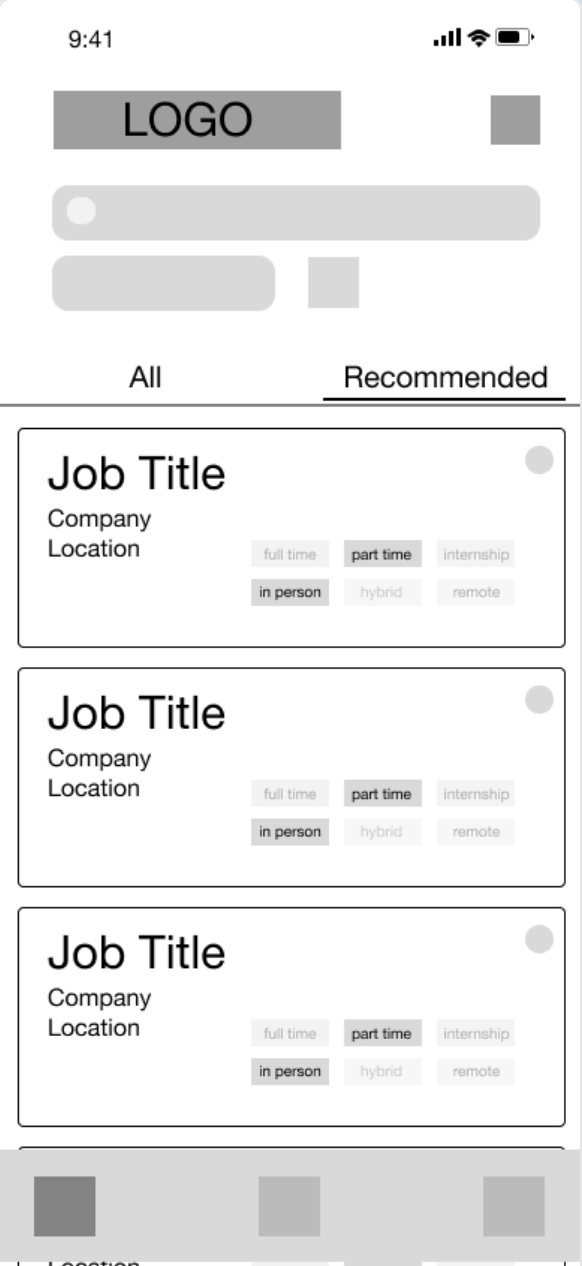
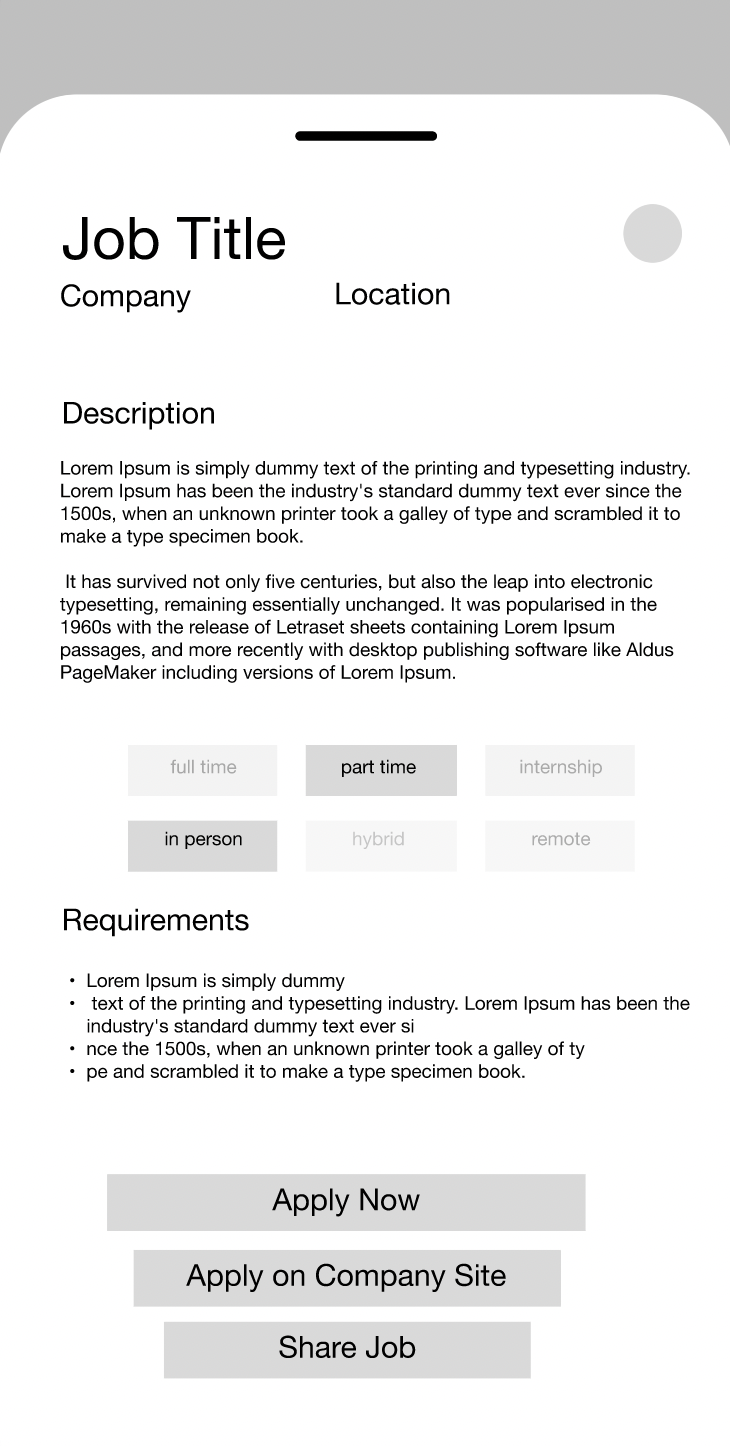
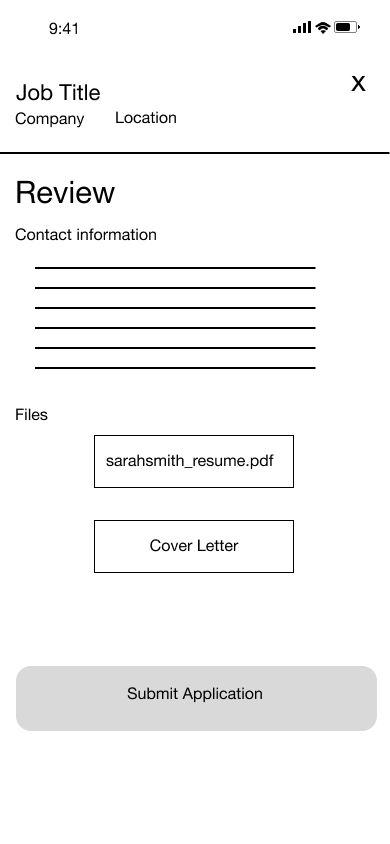
Digital Wire framing and Low-Fi prototyping





After creating all wireframes digitally, I connected them to create the typical user flow. This allows us as designers to see how a user can and will navigate through the app.
Usability Study
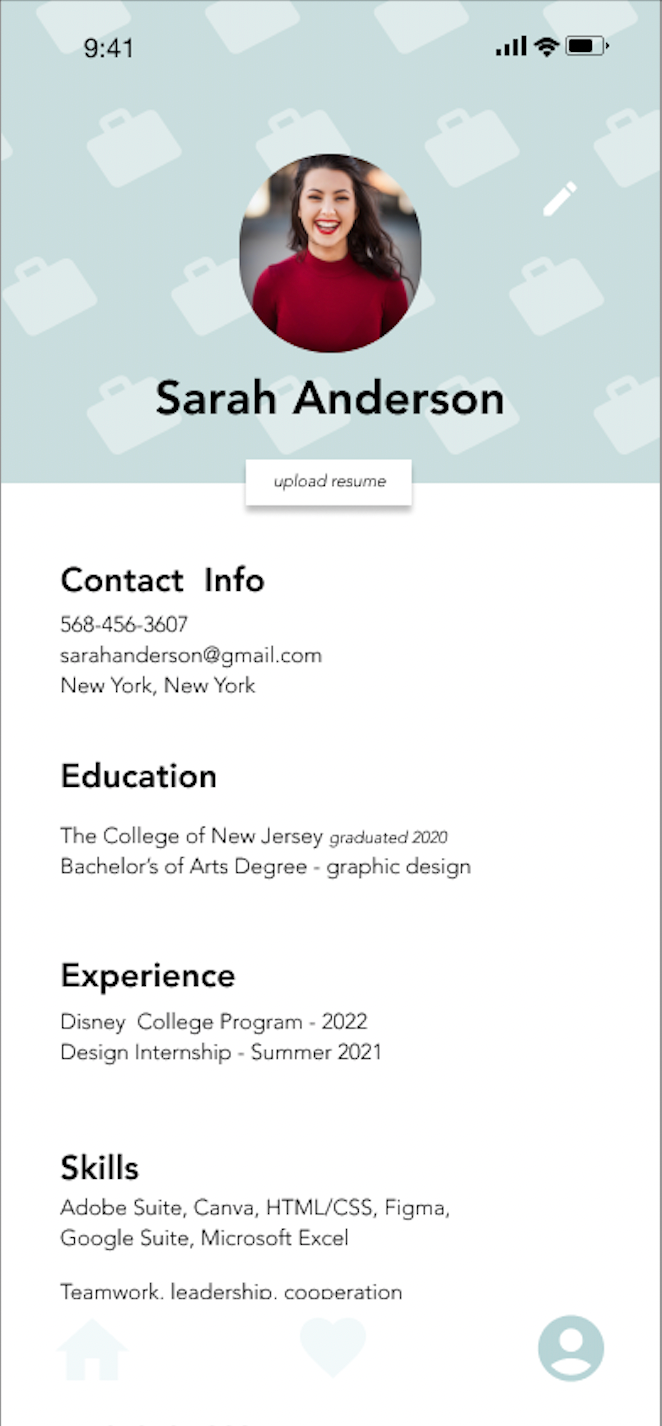
With the addition of color, iconography, and hierarchy in text, features are now understood. User's can now visualize their own personal accounts through a profile picture, personal information, and an easily accessible edit icon.
Findings included users feelings there was a lack of information, so more categories were added to the accounts page.
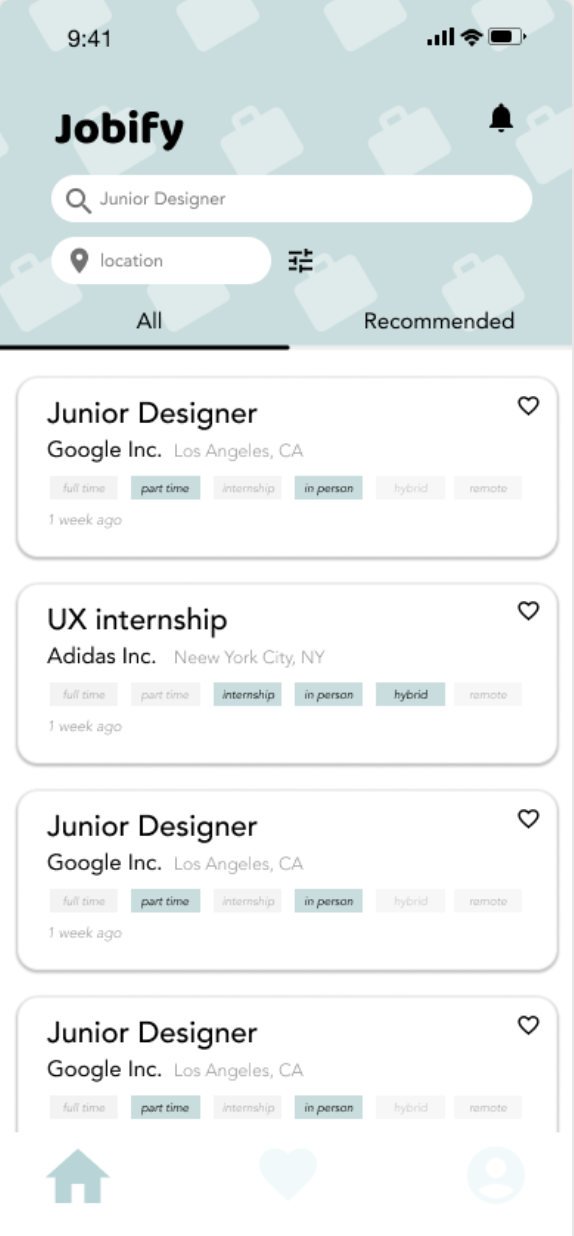
The home screen takes the user straight to the search feature, the main focus of the app. With the search bar at the top and the main navigation at the bottom, elements are not competing for attention and the top of the app is not over crowded.
Focal points of the app include...
Search bar, location input, and the filter icon
The presence of a pattern provides a brand identity that is continuous throughout the app and goes hand in hand with brand colors and logo.
Mockups and High-Fi prototyping






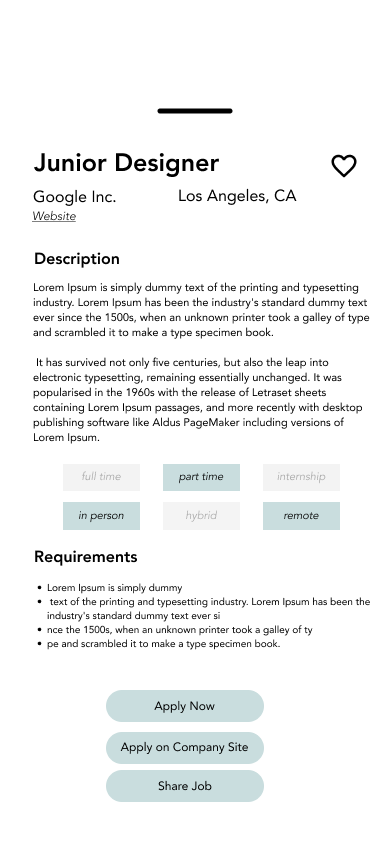
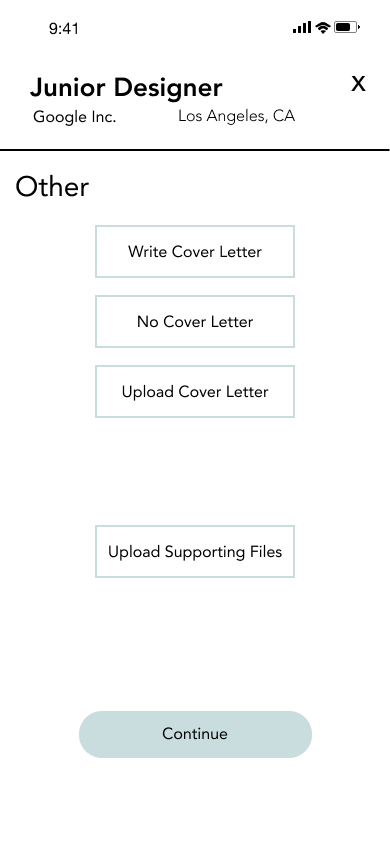
All screens have now been updated from Low-Fidelity prototypes to mockups. I then connected the various screens to illustrate High-Fidelity prototyping.
Impact:
After going through an unsuccessful job search after graduation myself, I feel very strongly about helping those like me. It is extremely hard to get companies to notice you or take a chance on you, and hopefully in the future it will become easier.
What I learned:
This portfolio project taught me about the importance of being able to design for multiple platforms. In today’s age of technology, people need to be able to access your projects from anywhere on any device.